Left Sidebar Codepen . the presented codepen below shows a menu located on the left side which consists of all the details divided neatly into sections like a. Resize your browser window to see how the component. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. We're all for progressive enhancement,. Codepen doesn't work very well without javascript. klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. pens tagged 'sidebar' on codepen. open up the demo in codepen and click on the grid items to add them to the sidebar. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript.
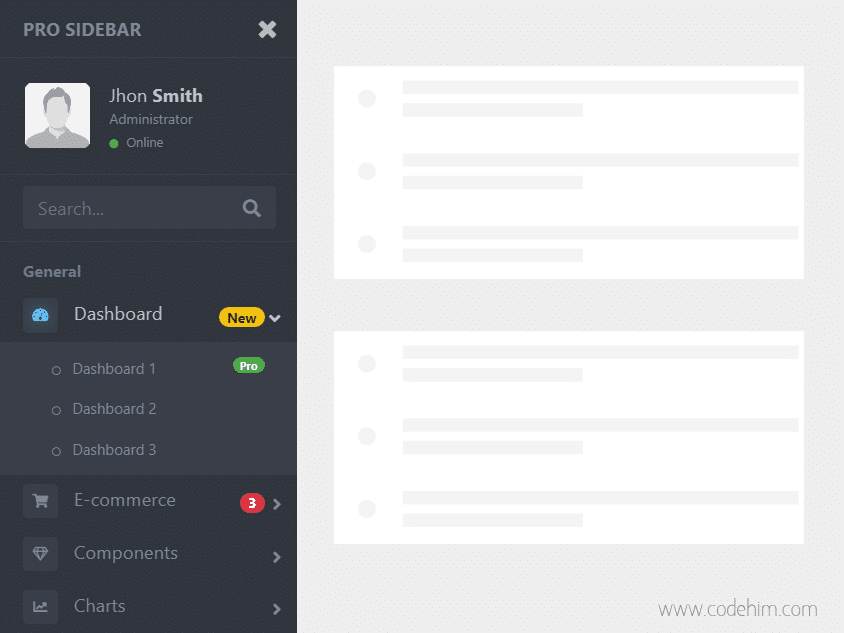
from www.codehim.com
We're all for progressive enhancement,. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. the presented codepen below shows a menu located on the left side which consists of all the details divided neatly into sections like a. pens tagged 'sidebar' on codepen. Codepen doesn't work very well without javascript. Resize your browser window to see how the component. open up the demo in codepen and click on the grid items to add them to the sidebar. klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process.
Bootstrap 4 Sidebar Menu Responsive Template — CodeHim
Left Sidebar Codepen Resize your browser window to see how the component. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Codepen doesn't work very well without javascript. klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. Resize your browser window to see how the component. We're all for progressive enhancement,. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. the presented codepen below shows a menu located on the left side which consists of all the details divided neatly into sections like a. open up the demo in codepen and click on the grid items to add them to the sidebar. pens tagged 'sidebar' on codepen.
From ceqrcvwm.blob.core.windows.net
Bootstrap 4 Sidebar Codepen at Marvin Hunt blog Left Sidebar Codepen klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. the presented codepen below shows a menu located on the left side which consists of all the details divided neatly into sections like. Left Sidebar Codepen.
From www.sellanycode.com
Animated Sidebar Menu Using HTML & CSS & JavaScript Responsive Left Sidebar Codepen pens tagged 'sidebar' on codepen. open up the demo in codepen and click on the grid items to add them to the sidebar. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. We're all for progressive enhancement,. the presented codepen below shows a menu located. Left Sidebar Codepen.
From ceislieo.blob.core.windows.net
Sidebar Codepen at Anthony Reece blog Left Sidebar Codepen pens tagged 'sidebar' on codepen. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. We're all for progressive enhancement,. open up the demo in codepen and click on the grid items to add them to the sidebar. in codepen, whatever you write in the html editor is what goes within. Left Sidebar Codepen.
From ceqrcvwm.blob.core.windows.net
Bootstrap 4 Sidebar Codepen at Marvin Hunt blog Left Sidebar Codepen We're all for progressive enhancement,. Resize your browser window to see how the component. Codepen doesn't work very well without javascript. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. pens tagged 'sidebar' on codepen. the presented codepen below shows a menu located on the left. Left Sidebar Codepen.
From dqwyykjeeco.blob.core.windows.net
Admin Sidebar Codepen at Thomas Meier blog Left Sidebar Codepen klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. Codepen doesn't work very well without javascript. Resize your browser window to see how the component. open up the demo in codepen and click on the grid items to add them to the sidebar. the presented codepen below. Left Sidebar Codepen.
From morioh.com
Sidebar Menu using HTML CSS JS Figma Design to Code Expandable Side Left Sidebar Codepen Codepen doesn't work very well without javascript. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. We're all for progressive enhancement,. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Resize your browser window to see how the component. the. Left Sidebar Codepen.
From blog.codepen.io
CodePen Now with More Sidebar Left Sidebar Codepen in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. open up the demo in codepen and click on the grid items to add them to the sidebar. Codepen doesn't work very well without javascript. We're all for progressive enhancement,. the presented codepen below shows a menu. Left Sidebar Codepen.
From blog.codepen.io
CodePen Now with More Sidebar CodePen Blog Left Sidebar Codepen the presented codepen below shows a menu located on the left side which consists of all the details divided neatly into sections like a. pens tagged 'sidebar' on codepen. klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. We're all for progressive enhancement,. Resize your browser window. Left Sidebar Codepen.
From www.youtube.com
Responsive Sidebar Menu using HTML CSS and JavaScript YouTube Left Sidebar Codepen We're all for progressive enhancement,. open up the demo in codepen and click on the grid items to add them to the sidebar. Resize your browser window to see how the component. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. in codepen, whatever you write in the html editor is. Left Sidebar Codepen.
From exofhixht.blob.core.windows.net
React Js Sidebar at Don Tyler blog Left Sidebar Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. open up the demo in codepen and click on the grid items to add them to the sidebar. in codepen, whatever you. Left Sidebar Codepen.
From ceycvkzw.blob.core.windows.net
Sidebar Dashboard Codepen at James Anderson blog Left Sidebar Codepen Codepen doesn't work very well without javascript. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. We're all for progressive enhancement,. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. the presented codepen below shows a menu located on the. Left Sidebar Codepen.
From morioh.com
Responsive Side Navigation Bar in HTML CSS and JavaScript Dashboard Left Sidebar Codepen klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. Codepen doesn't work very well without javascript. open up the demo in codepen and click on the grid items to add them to the sidebar. in codepen, whatever you write in the html editor is what goes within. Left Sidebar Codepen.
From blog.codepen.io
CodePen Now with More Sidebar CodePen Blog Left Sidebar Codepen klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. We're all for. Left Sidebar Codepen.
From www.codingnepalweb.com
Sidebar Menu in HTML CSS & JavaScript Dark/Light Mode Left Sidebar Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. open up the demo in codepen and click on the grid items to add them to the sidebar. the presented codepen below. Left Sidebar Codepen.
From ceqrcvwm.blob.core.windows.net
Bootstrap 4 Sidebar Codepen at Marvin Hunt blog Left Sidebar Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. the presented codepen below shows a menu located on the left side which consists of all the details divided neatly into sections. Left Sidebar Codepen.
From ceycvkzw.blob.core.windows.net
Sidebar Dashboard Codepen at James Anderson blog Left Sidebar Codepen klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. pens tagged 'sidebar' on codepen. Codepen doesn't work very well without javascript. open up the demo in codepen and click on the. Left Sidebar Codepen.
From mockupless.com
CodePen Mockupless Left Sidebar Codepen pens tagged 'sidebar' on codepen. the presented codepen below shows a menu located on the left side which consists of all the details divided neatly into sections like a. Codepen doesn't work very well without javascript. Resize your browser window to see how the component. open up the demo in codepen and click on the grid items. Left Sidebar Codepen.
From ceycvkzw.blob.core.windows.net
Sidebar Dashboard Codepen at James Anderson blog Left Sidebar Codepen build responsive sidebar navigation with a dropdown menu using html5, css, scss, and vanilla javascript. klare, cassidy, and marie are on the show to talk about the newly redesigned sidebar and what the process. Codepen doesn't work very well without javascript. the presented codepen below shows a menu located on the left side which consists of all. Left Sidebar Codepen.